Freeletics is an AI powered home fitness app. This project introduces a phone feature to the Apple Watch, enabling workout completion from your wrist.
Role
Design lead (product design, user research, usability testing, QA)
Team
Wearables (PM, engineer)
Time
6 weeks (launched September 2020)

Required post-workout feedback can only be given on the phone. Apple Watch users have to switch devices up to 10 times for a single day of working out.
Enabling feedback on the Apple Watch will increase completed workouts, retention and overall user satisfaction.
Increased run workouts by 20%, reduced clicks in the post-workout experience by 90% and resonated very well with our ambassadors and users. Drastically increased Apple Watch retention.
The Apple Watch had a very low retention rate and we received user feedback on the frustrating workout completion.
We conducted qualitative internal user interviews and did actual Freeletics workouts with the Apple Watch. It highlighted that as little interaction as possible should be used due to tiring workout and small screen.
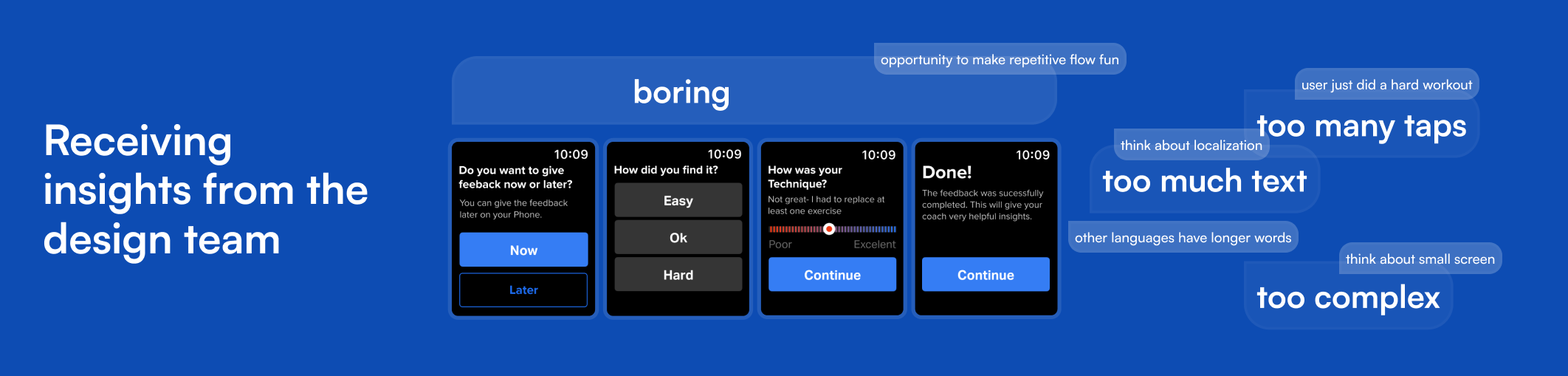
I translated the existing mobile flow into a smaller screen to understand how it needed to be adapted.
The original text-heavy design wasn’t optimal for translation into languages with longer words. It also didn't consider the tired state of users and missed opportunities to make a repetitive flow more enjoyable.
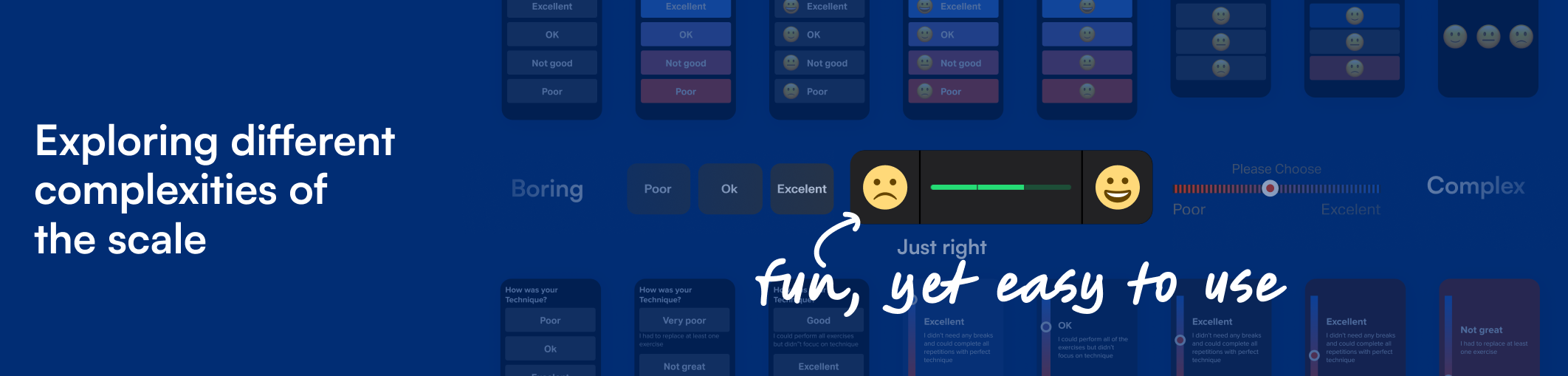
In collaboration with the design team and developer, I refined the flow to balance user needs with technical constraints.
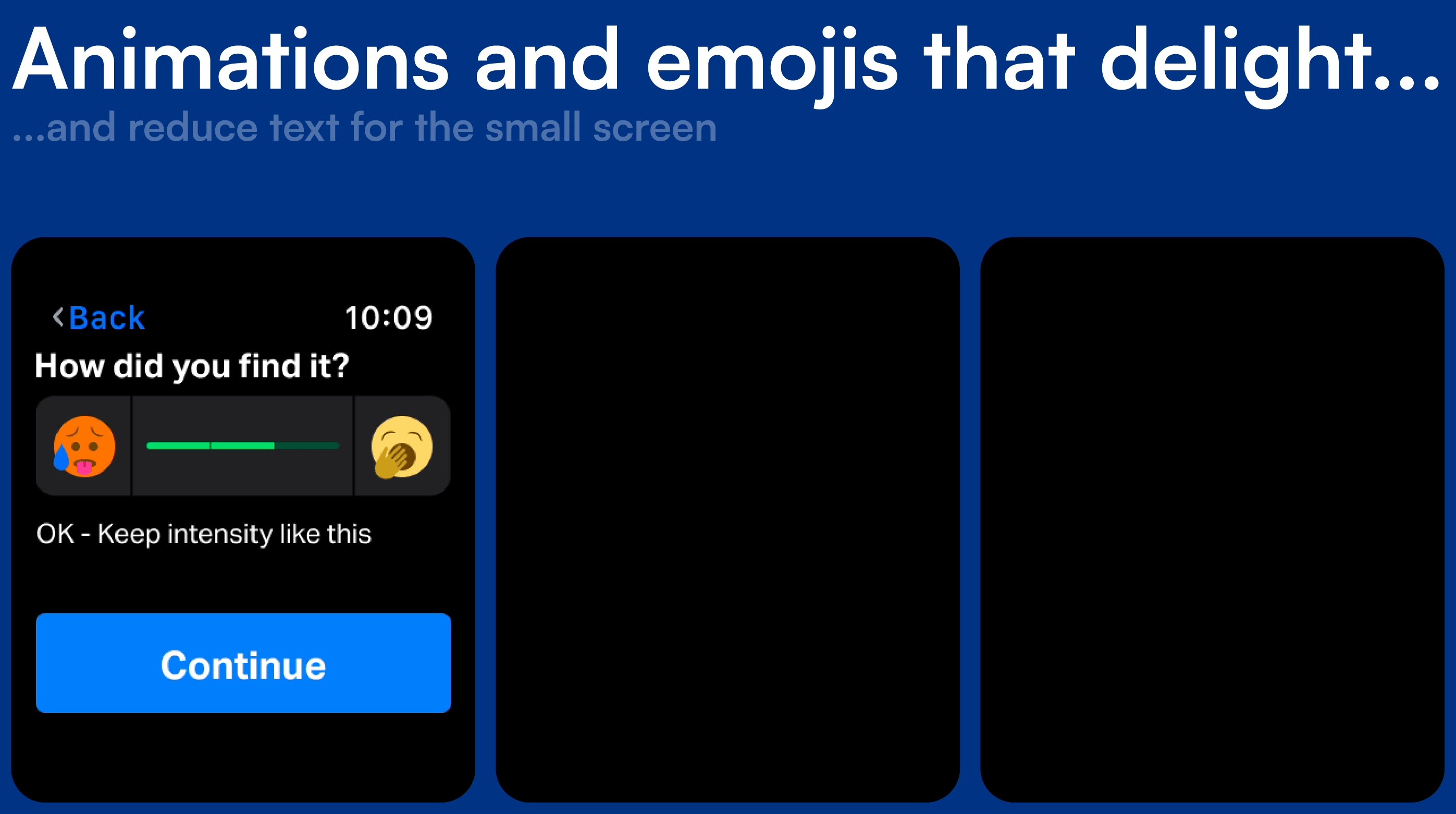
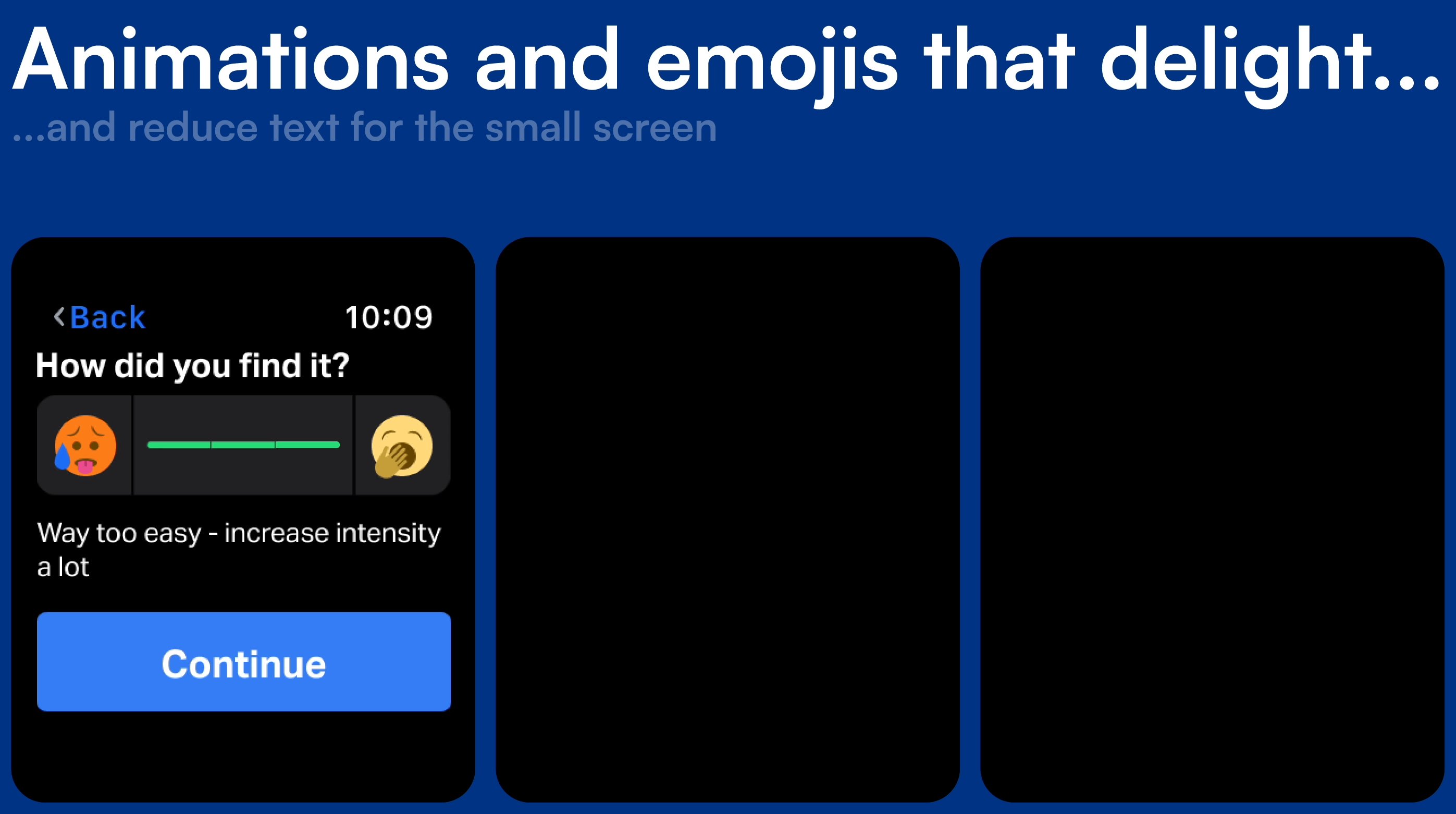
Joyful feedback flow with as little interaction as possible. It was successfully tested for usability with internal users. The flow was shipped in September 2020.
Considering the real-world context of digital experiences. Designing for a small screen. Designing with multiple languages in mind.