Problem
In families with middle aged parents and adolescent children, grocery shopping is often limited to one parent. This creates workload imbalances.
Additionally, as adolescent children grow up they want to increase their level of decision making and voice their own opinions and tastes.
Solution
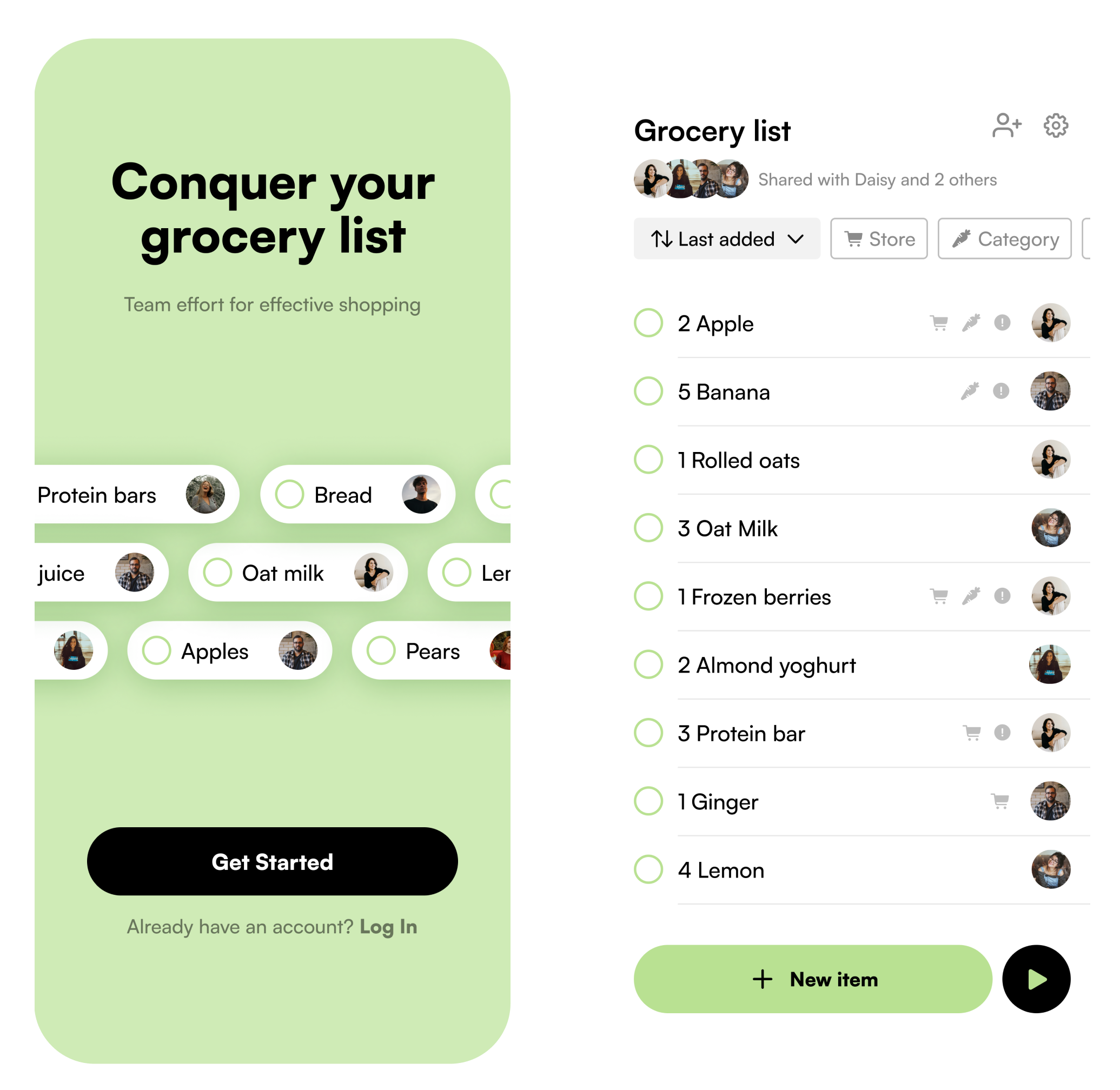
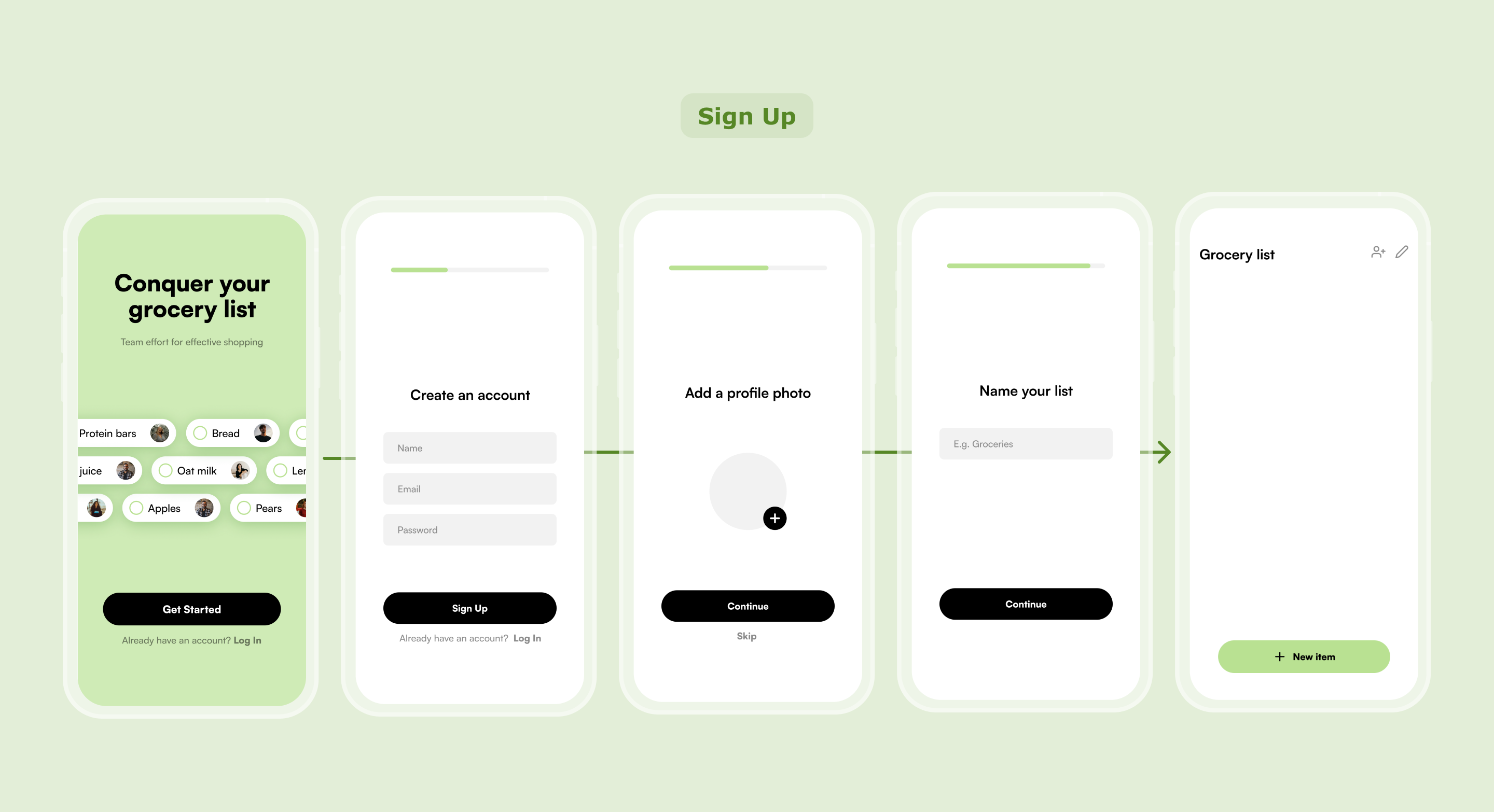
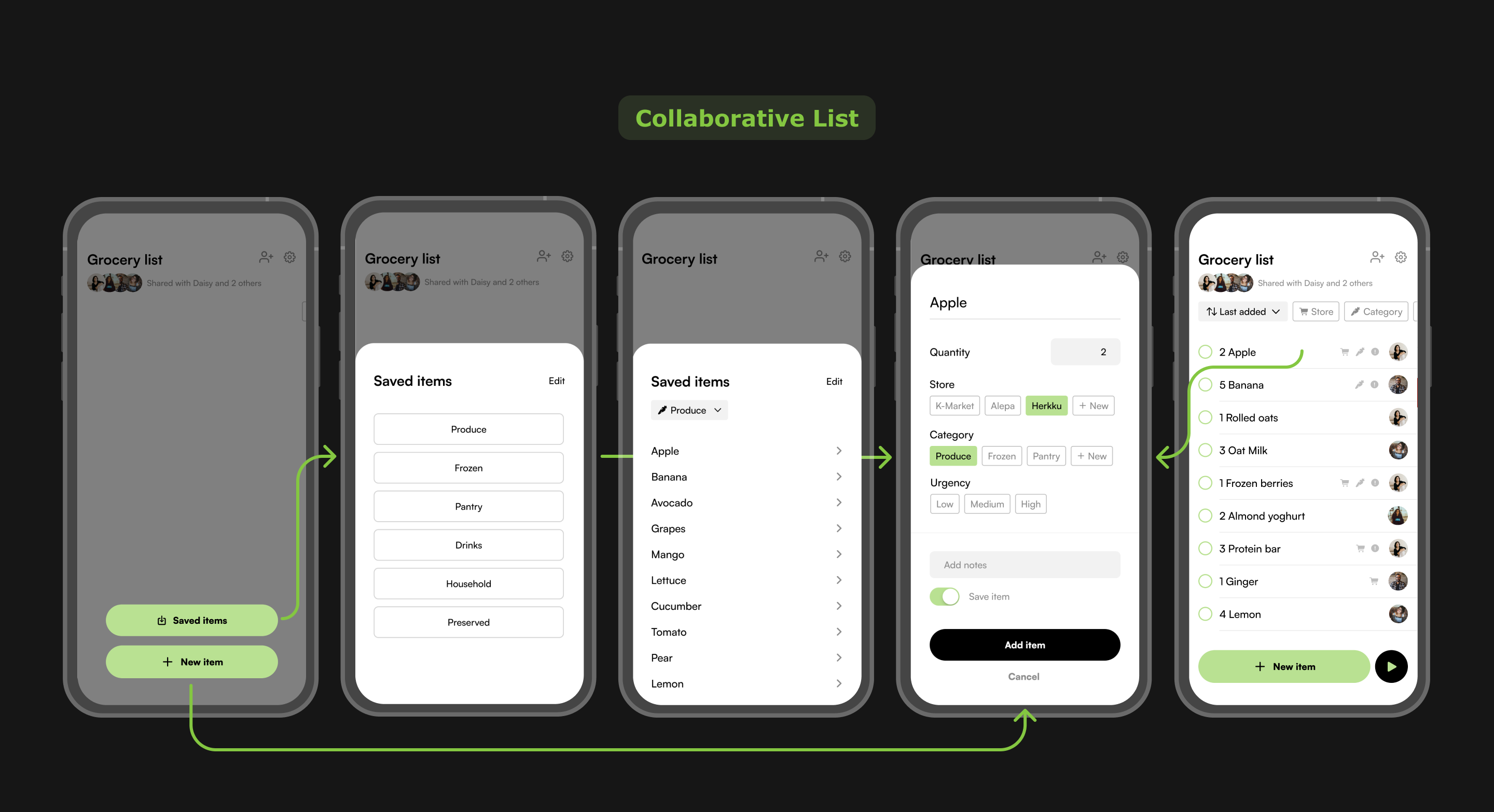
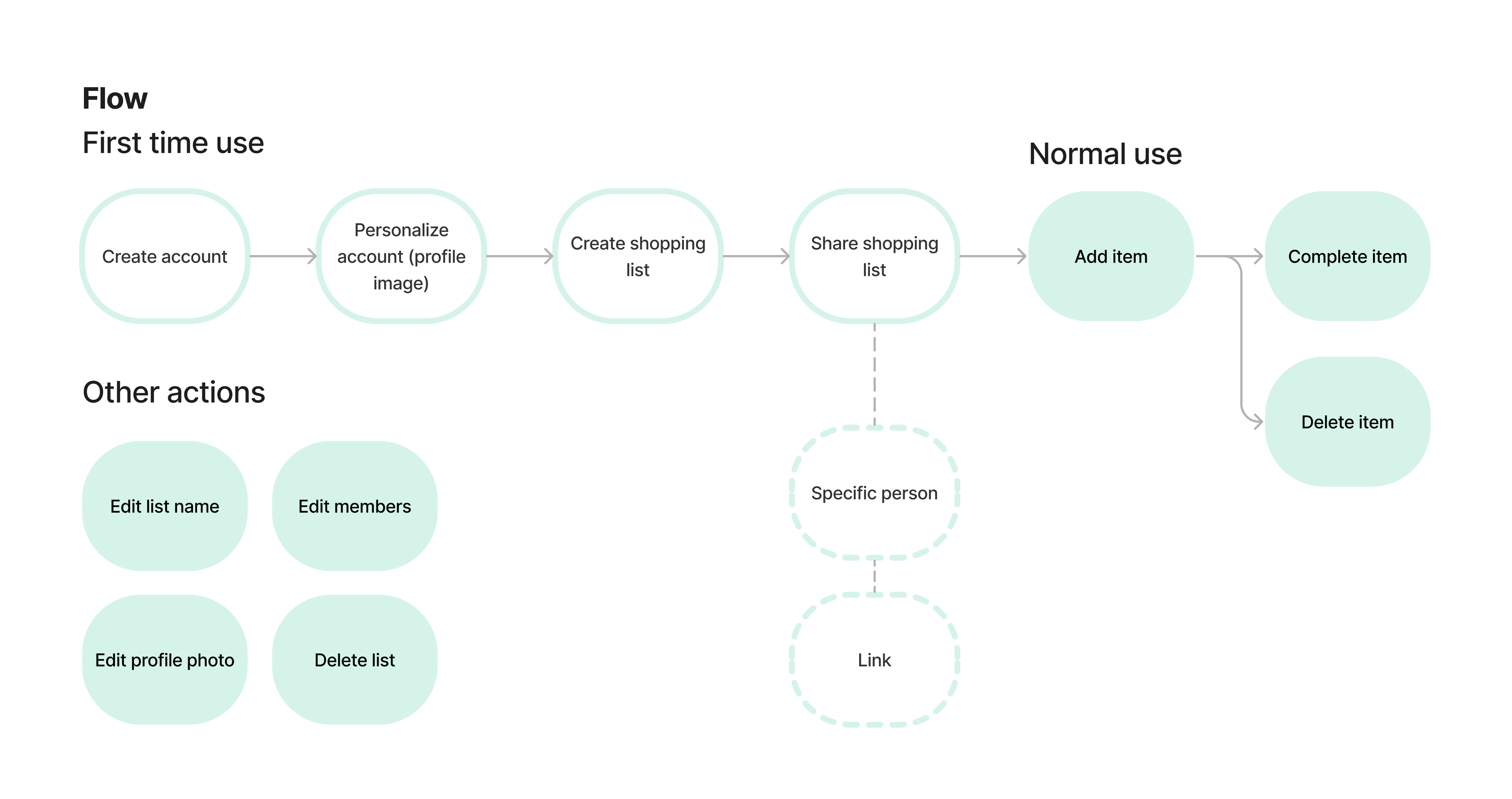
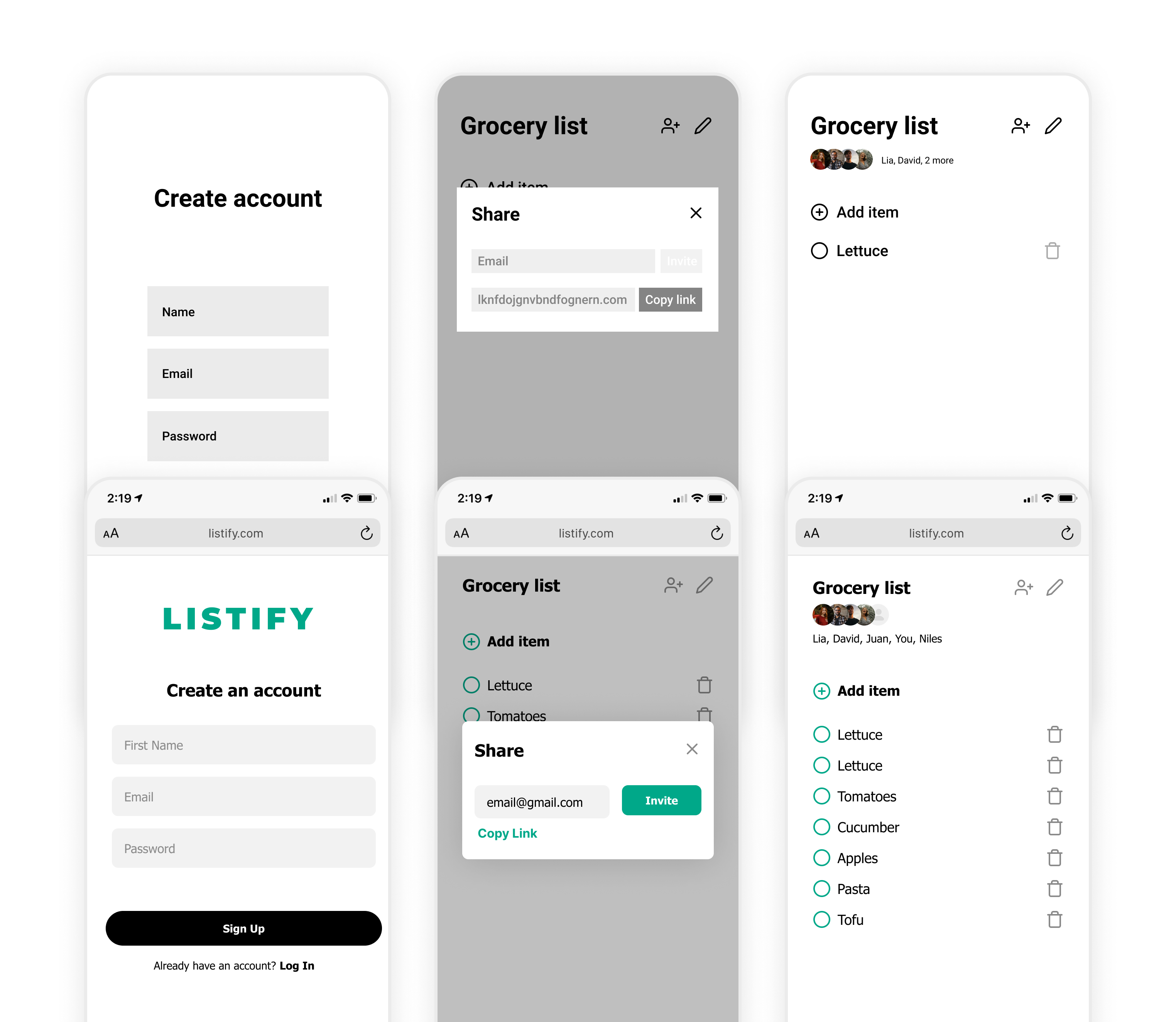
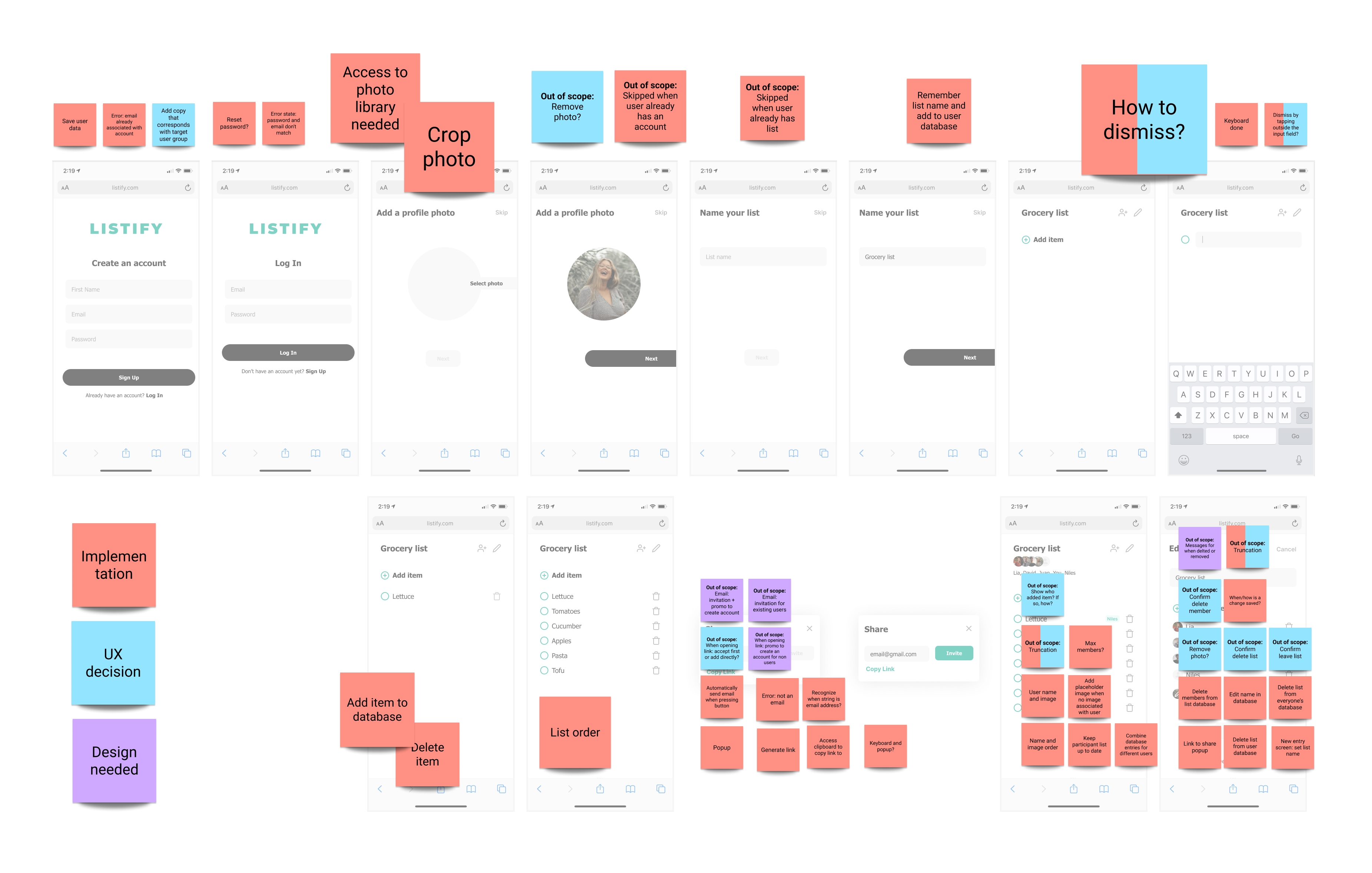
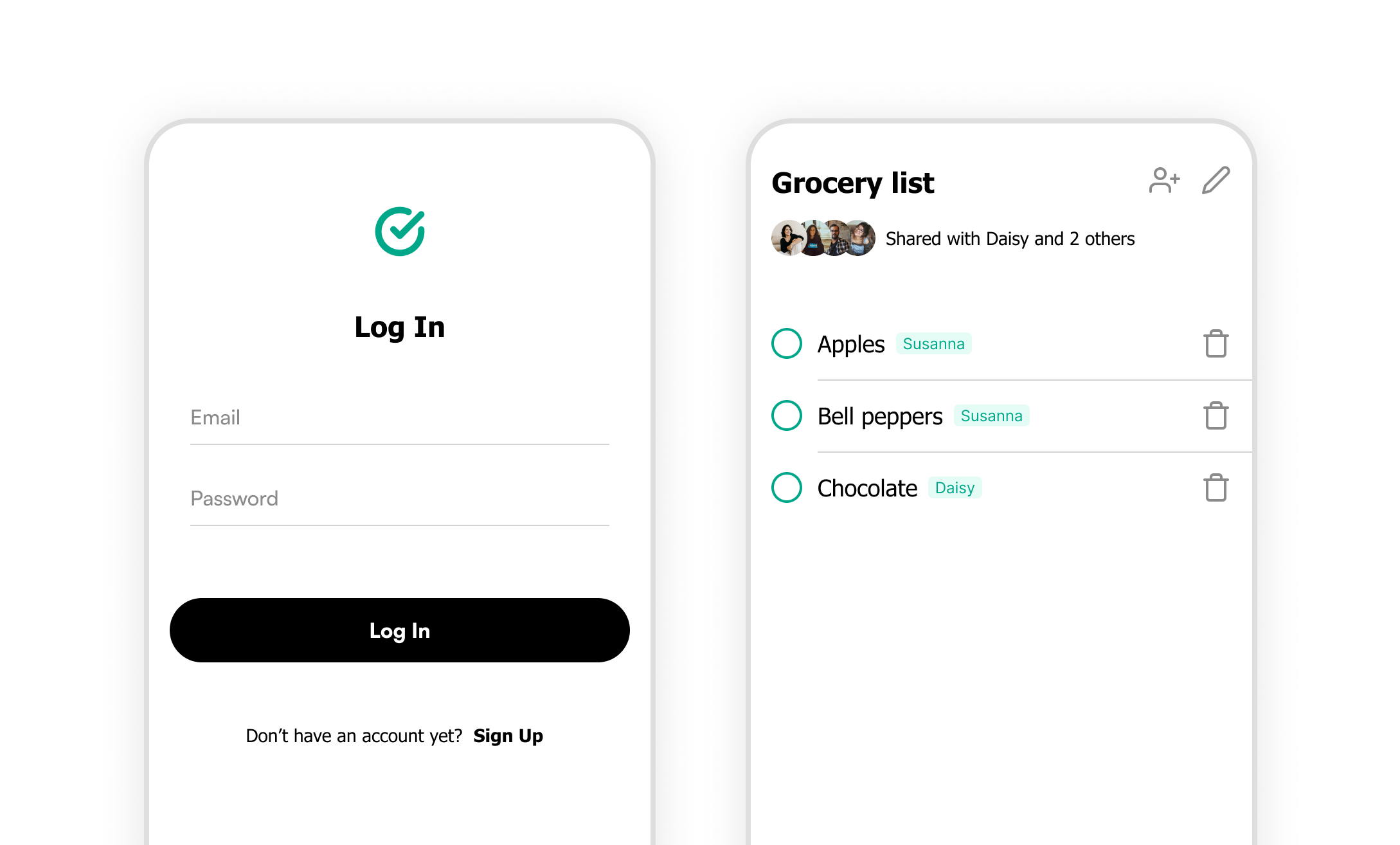
Listify is a truly collaborative shopping list app. It's an interactive Framer prototype with additional code to enable custom inputs.
Measuring success
Qualitative testing can help understand better if the flow is intuitive and if it removes friction from sharing processes.
If the designs were to be implemented, especially focusing on sharing activity (# of list shares, % of invitees joining, …) and list activity (% of list members interacting with list) could help understand if the main functionalities are utilized.
Key learnings
Accessible designs: visuals, intuitive experiences
Data structures: understanding the underlying framework needed to make the design work
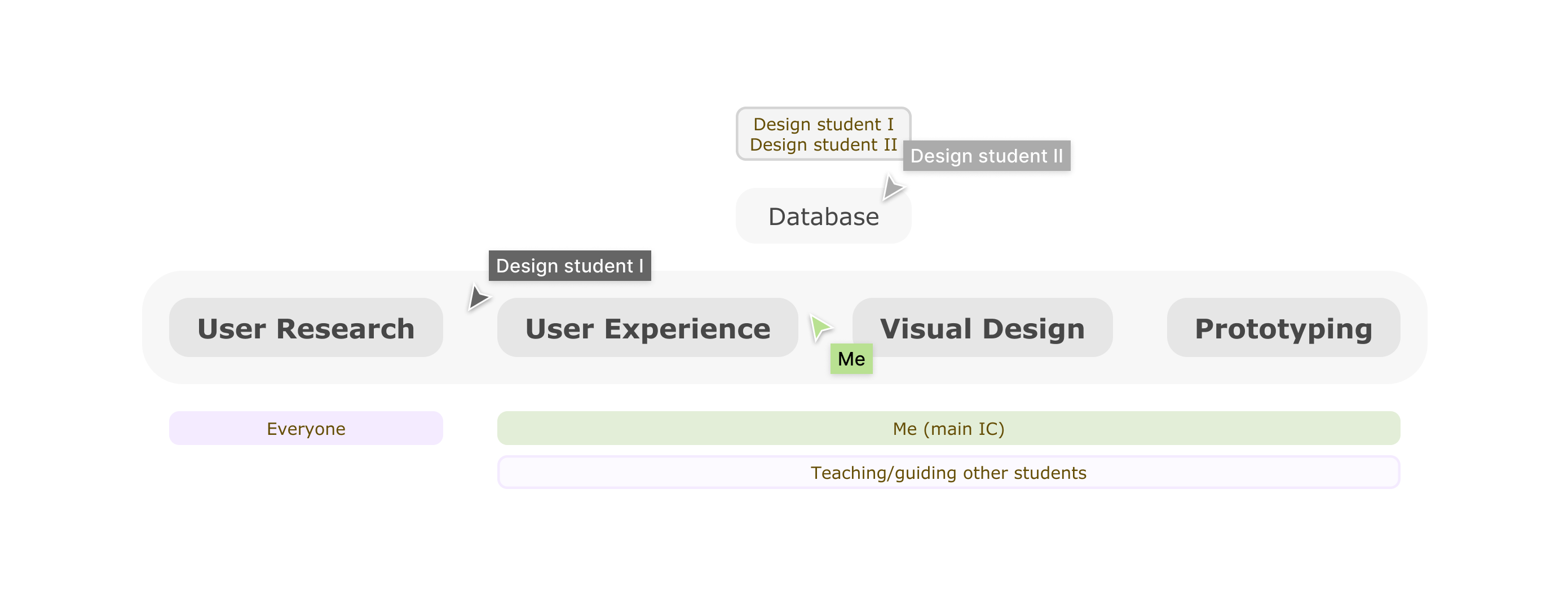
Leading project: project planning; teaching my team members how to approach product design